更新しました。2019年8月19日
In this post, Christopher Frye, a データサイエンス consultant and Kolabtree freelancer, provides the top open-source data visualization tools that can help you easily visualize and interpret complex data.
データビジュアライゼーションツールは、私たちが刻々と生成・収集する、急速に増加する膨大で複雑なデータを収容し、浄化し、処理し、表示するのに役立ちます。 データビジュアライゼーション は、企業が競争力を持ち、変化する環境に素早く適応するための意思決定プロセスを促進します。リアルタイム、またはそれに近い状態でのデータの流れが増え続ける中、ダイナミックなダッシュボードの使用が求められており、高度なツール、プラットフォーム、アプリケーションの需要が高まっています。最も効果的なビジュアライゼーションは、データクレンジングと分析技術を組み合わせたもので、多くの場合、有能なデータサイエンティストを必要とします。しかし、データを簡単に可視化できるオープンソースのデータ可視化ツールは数多く存在します。
オープンソースのデータビジュアライゼーションツール
リサーチ conducted for this post revealed more than 50 data visualization tools that can be considered “open source”. Open source can sometimes generate a bit of confusion as being synonymous with “free”. The 最も基本的な定義 of open source in the context of software is “software with source code that anyone can inspect, modify, and enhance”. Open source data visualization tools require the user to have some programming ability, whereas free visualization tools may not necessarily need the user to have programming ability. Tableau Public is an example of a free data visualization software, however, it is not open source. I have tried to cover some Tableau alternatives in this post.
この記事では、フリーおよびオープンソースのデータビジュアライゼーションツールを紹介し、各ツールを比較検討するための比較表を掲載しています。
1.カンデラ
Candela(キャンデラ)は、日本国内で利用可能なデータビジュアライゼーションパッケージです。 レゾナンス プラットフォームを提供します。Candelaは、データ可視化コンポーネントの完全なスイートを提供することで、他のツールとは一線を画しています。また、トレーニング用ドキュメントにより、初心者の方でもすぐに使い始めることができ、JavaScriptによるコードの利用も可能です。 パイソンCandelaのローカルへのインストールは、リポジトリから最新のパブリックリリースパッケージを介して行うことができますが、ツールのドキュメントでは、最新の開発リリースを利用するためにソースからパッケージをインストールすることを推奨しています。
2.チャート付き
Chartedは、おそらく最も簡単なデータ可視化ツールの一つで、.csvファイルやGoogle Sheetsの場所へのリンクを入力するだけで、「GO」を押すと、Chartedが棒グラフや折れ線グラフを使って視覚的に表示してくれます。Chartedの開発者によると、(Chartedを作ったのは プロダクトサイエンスチーム このツールは、「データを保存しない」「データを変換しない」「フォーマットツールではない」という3つの原則に基づいて開発されました。データを保存しない、データを変換しない、フォーマットツールではない。また、タブ区切りのファイルやDropboxへのリンクもサポートしています。トレーニング?トレーニングはありませんが、必須ではありません。
3.データラッパー
Datawrapperは2011年に登場したツールで、主にジャーナリストが使用していますが、あらゆるデータサイエンティストやリサーチャーにとって有用なほど包括的です。ここで紹介したほとんどのツールとは対照的に、Datawrapperには無料版と有料版があります。また、コーディングのスキルが必要ないため、技術的にはオープンソースではありません。サイトのホームページで説明されているように、カット&ペーストして、視覚化して、公開するだけです。チャートはインタラクティブなので、視聴者は裏の値を見ることができますし、ビジュアライゼーションをウェブサイトに埋め込むこともできます。単純な棒グラフから散布図まで幅広いチャートオプションがあり、マッピング機能も備えています。
今週のウィークリーチャートでは、賛美します。 #worldcup ビジュアライゼーション、ドットプロットへのシンボルの導入、より良いホバー効果のためのデータのトリプル化などを行っています。 https://t.co/uZoRwM5R81 pic.twitter.com/RHOYSlAsKL
- データラッパー(@Datawrapper 2018年7月5日
4.リーフレット
Leafletは、地図がすべてです。実際にはチャート機能はありませんが、自らを「モバイルフレンドリーなインタラクティブマップのための主要なオープンソースJavaScriptライブラリ」と謳っています。このツールは、さまざまなマッピングレイヤーを提供し、ズームコントロールやマウスオーバー機能などのインタラクション機能を備えています。また、地図の投影やCSS3による簡単なスタイル変更などのカスタマイズ機能も備えています。また、プラグインによる機能追加も可能で、プラグインがない場合にはユーザーが投票して追加することもできます。クイックスタートガイドのような基本的なチュートリアルと、プラグイン開発のための高度なトレーニングが用意されています。インストールファイルは、ソースコードだけでなく、リポジトリ(安定版と進行中のバージョン)からもアクセスできます。
5.RawGraphs
ChartedやDatawrapperに似ている点もあるが、RawGraphsは、そのキャッチフレーズが スプレッドシートとデータビジュアライゼーションの間のミッシングリンクです。 は、ユーザーがデータをカット&ペーストするか、アップロードするか、あるいはリンクを提供するかのいずれかを要求するだけで、多種多様なチャートを作成することができる。RawGraphsを差別化する特徴の一つは、型破りな可視化モデルが多数用意されていることだ(サンバースト、沖積図、階層的クラスタリングのためのデンドログラム等々)。初心者の方でも心配はいりません。通常のグラフ(棒グラフ、線グラフ、円グラフ、散布図)も用意されています。上級者向けには、新しいタイプのチャートを作成することもできます。作成したビジュアルは、ウェブサイトに掲載するためにベクターまたはラスターイメージとしてエクスポートすることができます。また、チュートリアルは豊富ではありませんが、すぐに終えることができるので、ビジュアルの大作にすぐに取り掛かることができます。
6.Chartist.js
Chartist.jsもまた、次のようなキャッチフレーズを体現するJavaScriptライブラリです。 シンプルなレスポンシブ・チャート。 確かに。滝や箱ひげ図はありませんが、Chartist.jsが失った多様性は、カスタマイズ性で補うことができます。スタイルシート(CSS)は、このツールではかなりの範囲でカスタマイズすることができ、カスタマイズによってビジュアライゼーションのアニメーションが可能になり、中にはSVGを使ったものもあります。SVGとは?SVGとは スケーラブルなベクターグラフィックスSVGは、インタラクティブ性やアニメーションを可能にし、(解像度を落とさずに)スケーラブルにすることができるフォーマットです。Chartist.jsでは、SVGを最先端の技術として捉えており、そのビジョンは明らかに 人で共有.ブラウザの互換性の問題がありますが、サイトには互換性のあるブラウザを示す簡潔な表が用意されています。
7.D3.js
D3.jsは、html、svg、cssを使ってデータのビジュアライゼーションを行う、もう一つのJavaScriptライブラリです。D3とは データドリブンなドキュメントここでいうドキュメントとは、DOM(Document Object Model)のことです。D3.jsの基本的な考え方は、「独自のフレームワークに縛られることなく」、ウェブ標準によるビジュアライゼーションを開発するために、最新のブラウザの機能をフルに活用することです。D3.jsは、他のカット&ペーストツールとは正反対の学習方法を採用しているため、「コード」という言葉に抵抗がある人には向かないでしょう。とはいえ、デザインの創造性やグラフ作成のオプションなど、ほぼ無限の機能を提供するツールを探しているのであれば、D3.jsはまさにうってつけのツールかもしれません。
8.プロットリー
Plotlyの新しい #Python インターフェイス:巨大なデータセットの高速レンダリング、インタラクティブな #Jupyter ノート、検証・・・これは大きいですね。 https://t.co/iRzERrUdQX によるものです。 @jonmmease
pic.twitter.com/VvnGdmgGEk
- Radim ŘEhůřek (@RadimRehurek) 2018年7月6日
Plotly is another example of a tool that has both open-source and proprietary (paid) products, each tier containing its own functionality. Offerings can be grouped into two platforms (Plotly On-Premises and Plotly Cloud) with four primary business intelligence tools covering charting, dashboards, slide decks, and SQL client. The SQL client is free, while Plotly libraries are available as open-source through JavaScript, Python, and R. One of the oft-marketed features of Plotly (at least in the paid tools) includes the ability to collaborate and share data visualizations with other team members.
9.ポリマップ
Leafletに似たPolymapsは、その名の通り「モダンなWebブラウザでダイナミックでインタラクティブな地図を作る」ためのJavaScriptライブラリで構成されたツールである。Polymapsもまた、SVGの機能を活用し、CSSによるスタイリングを容易にし、インタラクティブ性を高めることができるツールである。地図のビジュアライゼーションの例としては、一般的なストリートレイヤーマッピング、クロルプルスマップ(例えば州レベルのデータを比較する)、人口密度、さらにはk-meansクラスタリングの使用などが挙げられる。
10.オープンヒートマップ
アップロードと作成のカテゴリでは、OpenHeatMapsはかなりベーシックなツールで、ユーザーはcsvのいずれかをアップロードすることができます。 抜きん出る, or Google Sheets file, and create a map instantly. OpenHeatMap can also be used by developers (as a JQuery plugin) to provide for mapping functionality within their own website. Users uploading a file for rendering are recommended to include a full street address in one field, with values represented in another field (for instance, housing value, sales price, number of employees, etc.). Geographies can be point-based (i.e. one address), or aggregates such as city, county, state, etc.
11.DyGraphs
DyGraphsは、主な機能のひとつとして、次のような機能を謳っています。 巨大なデータセット。 は、何百万ものデータポイントを「詰まらせる」ことなくプロットすることができます。もう一つの特徴は、自分が統計学の専門家だと思っている人のために、エラーバーや信頼区間を表示する機能です。これらを使用するには、データファイルに1つの標準偏差を指定する必要があります。チュートリアルのデモはかなり基本的なものですが、独自のビジュアライゼーションの作成をすぐに始めることができるでしょう。
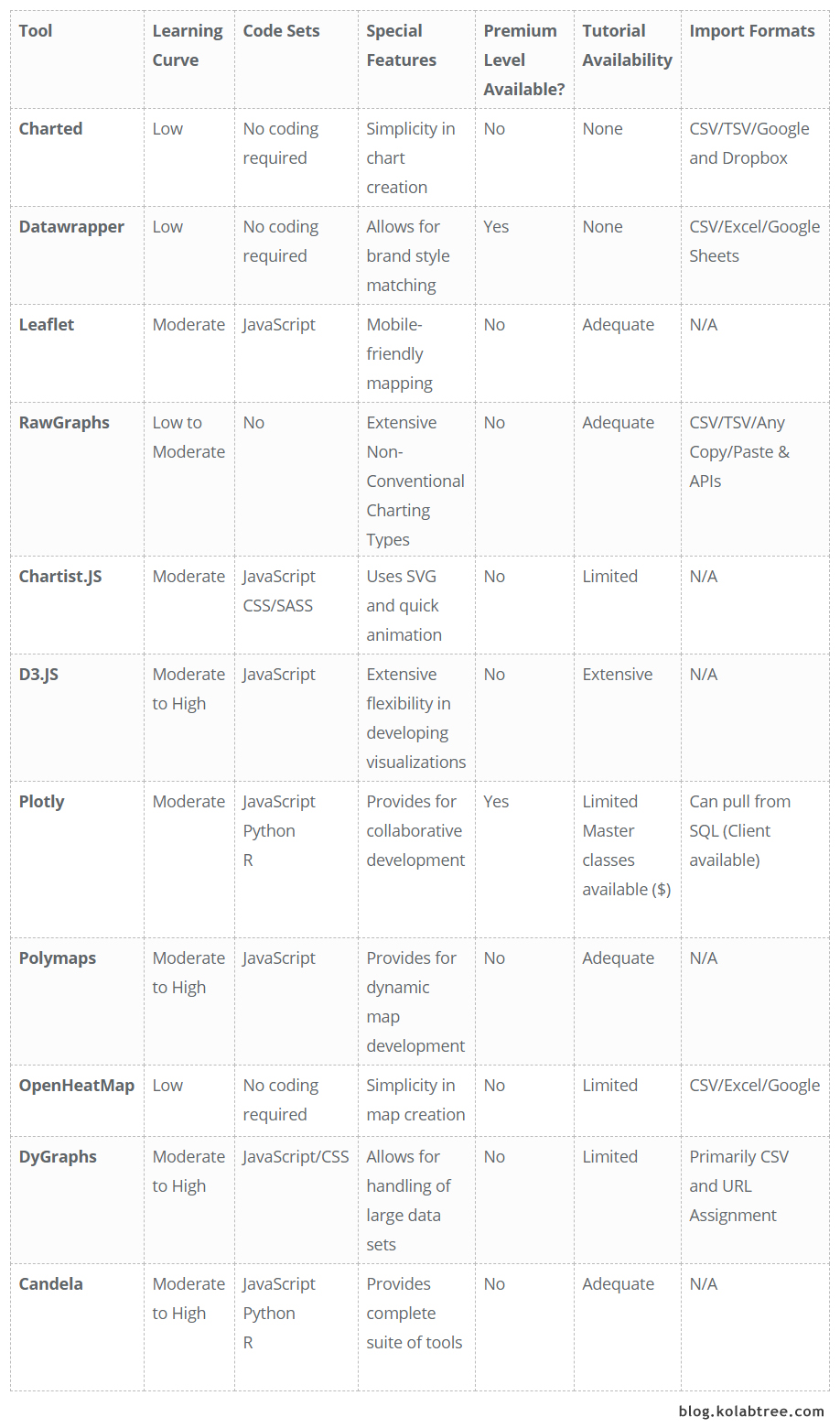
比較マトリックス




![11 Best Open-Source Data Visualization Tools [Updated] (オープンソースのデータ可視化ツール)](https://www.kolabtree.com/blog/wp-content/uploads/2018/07/DATAVIZ-702x336.jpg)