Actualizado: 19 de agosto de 2019
In this post, Christopher Frye, a ciencia de los datos consultant and Kolabtree freelancer, provides the top open-source data visualization tools that can help you easily visualize and interpret complex data.
Las herramientas de visualización de datos ayudan a alojar, limpiar, procesar y mostrar los datos, cada vez más amplios y complejos, que generamos y recopilamos a cada momento. Visualización de datos facilita los procesos de toma de decisiones que permiten a las empresas competir y adaptarse rápidamente a los entornos cambiantes. El flujo cada vez mayor de flujos de datos en tiempo real y casi real requiere el uso de cuadros de mando dinámicos, lo que impulsa la demanda de herramientas, plataformas y aplicaciones sofisticadas. Las visualizaciones más eficaces combinan técnicas de limpieza y análisis de datos, y a menudo requieren un científico de datos competente. Sin embargo, hay una serie de herramientas de visualización de datos de código abierto que pueden ayudar a las empresas a visualizar sus datos fácilmente.
Herramientas de visualización de datos de código abierto
Investigar conducted for this post revealed more than 50 data visualization tools that can be considered “open source”. Open source can sometimes generate a bit of confusion as being synonymous with “free”. The definición más básica of open source in the context of software is “software with source code that anyone can inspect, modify, and enhance”. Open source data visualization tools require the user to have some programming ability, whereas free visualization tools may not necessarily need the user to have programming ability. Tableau Public is an example of a free data visualization software, however, it is not open source. I have tried to cover some Tableau alternatives in this post.
Este post perfila las herramientas de visualización de datos gratuitas y de código abierto, e incluye una matriz de comparación que puede utilizarse para comparar y contrastar cada herramienta.
1. Candela
Candela es un paquete de visualización de datos disponible a través del Resonante plataforma. Candela se distingue de otras herramientas por ofrecer un conjunto completo de componentes de visualización de datos. La documentación de formación proporciona un inicio rápido para que los novatos se pongan al día, y el código se puede utilizar a través de JavaScript, Pythono R. La instalación de Candela localmente puede hacerse a través del último paquete de lanzamiento público a través de un repositorio, aunque la documentación de la herramienta sugiere instalar el paquete desde el código fuente ya que permitirá la última versión de desarrollo.
2. En la página web
Charted es quizá una de las herramientas de visualización de datos más sencillas que existen, ya que sólo requiere un enlace a un archivo .csv o a una ubicación de Google Sheets; se pulsa GO y Charted crea una visualización mediante un gráfico de barras o de líneas. Según los desarrolladores de Charted (creado por el Equipo de Ciencia del Producto en Medium), la herramienta se construyó en torno a tres principios: no almacena datos, no los transforma y no es una herramienta de formato. Obtiene los datos con una cadencia regular (se actualiza cada 30 minutos), de modo que los cambios realizados en la hoja subyacente están siempre actualizados en el gráfico. También admite archivos delimitados por tabulaciones y enlaces a Dropbox. ¿Formación? No existe, aunque tampoco es necesaria.
3. Datawrapper
Datawrapper es una herramienta que existe desde 2011 y es utilizada principalmente por periodistas, aunque es lo suficientemente completa como para ser útil para cualquier científico de datos o investigador. A diferencia de la mayoría de las herramientas descritas aquí, Datawrapper tiene versiones gratuitas y de pago. Además, no es técnicamente de código abierto porque no se necesitan conocimientos de codificación. Como explica la página de inicio del sitio, basta con cortar y pegar, visualizar y publicar. Los gráficos son interactivos, es decir, los espectadores pueden ver los valores subyacentes, y las visualizaciones también pueden incrustarse en un sitio web. Hay una amplia gama de opciones de gráficos, desde simples gráficos de barras hasta gráficos de dispersión, así como funcionalidad de mapeo.
En el Gráfico Semanal de esta semana, alabamos #worldcup visualizaciones, introducir símbolos en los dotplots y triplicar nuestros datos para mejorar los efectos hover: https://t.co/uZoRwM5R81 pic.twitter.com/RHOYSlAsKL
- Datawrapper (@Datawrapper) 5 de julio de 2018
4. Folleto
Leaflet es todo mapas. De hecho, no tiene capacidad para elaborar gráficos, pero se anuncia como la "principal biblioteca JavaScript de código abierto para mapas interactivos aptos para móviles". La herramienta ofrece una variedad de capas de mapas y características de interacción, como controles de zoom y funcionalidad de mouseover. También tiene capacidad de personalización, como las proyecciones de los mapas y un fácil rediseño con CSS3. Se pueden proporcionar características adicionales a través de plugins, y los usuarios pueden votar por plugins adicionales si no hay ninguno disponible. Hay tutoriales básicos, como una guía de inicio rápido, así como formación más avanzada para el desarrollo de plugins. Se puede acceder a los archivos de instalación a través de un repositorio (tanto las versiones estables como las que están en proceso), así como a través del código fuente.
5. RawGraphs
Similar en algunos aspectos a Charted y Datawrapper, RawGraphs, cuyo eslogan es el eslabón perdido entre las hojas de cálculo y las visualizaciones de datos, simplemente requiere que el usuario corte/pegue los datos, los cargue o proporcione un enlace para crear una amplia variedad de gráficos. Una característica que diferencia a RawGraphs es que se proporcionan varios modelos de visualización no convencionales (por ejemplo, diagramas de sol, de aluvión, dendrogramas para la agrupación jerárquica, etc.). No se preocupe, novato: también se incluyen los sospechosos habituales (barra, línea, pastel, dispersión). Los usuarios avanzados también pueden crear nuevos tipos de gráficos. Las creaciones visuales pueden exportarse como imágenes vectoriales o rasterizadas para mostrarlas en su sitio web, y los tutoriales, aunque no son extensos, pueden completarse rápidamente para que pueda ponerse a trabajar en esa obra maestra visual.
6. Chartist.js
Chartist.js es otra biblioteca de JavaScript que encarna su eslogan como Gráficos sencillos con capacidad de respuesta. Sí, es cierto. No hay cascadas ni boxplots aquí, pero lo que Chartist.js pierde en diversidad lo compensa con creces en personalización. Las hojas de estilo (CSS) se pueden personalizar en gran medida en esta herramienta con la personalización que permite la animación de las visualizaciones, algunas utilizando SVG. ¿Qué es SVG? SVG es gráficos vectoriales escalablesun formato que permite la interactividad y la animación, además de ser escalable (sin perder calidad de resolución). Chartist.js considera que SVG es una tecnología de vanguardia, una visión aparentemente compartidos por otros. Hay algunos problemas de compatibilidad con los navegadores, pero el sitio ofrece una tabla concisa que indica los navegadores compatibles.
7. D3.js
D3.js es otra biblioteca de JavaScript que desarrolla visualizaciones de datos mediante el uso de html, svg y css. D3 significa Documentos basados en datosEn este caso, el documento es un Modelo de Objetos del Documento (DOM). La idea central detrás de D3.js es aprovechar toda la capacidad del navegador moderno para el desarrollo de visualizaciones a través de estándares web, sin "atarse a un marco propietario". En términos de curva de aprendizaje, esto sería el polo opuesto de otras herramientas de cortar y pegar, por lo que D3.js no es decididamente para aquellos que evitan el temido apodo de código. Dicho esto, si estás buscando una herramienta que ofrezca una funcionalidad casi ilimitada en términos de creatividad de diseño y opciones de gráficos, D3.js podría ser justo lo que necesitas.
8. Plotly
El nuevo Plotly #Python interfaz: representación rápida de enormes conjuntos de datos, interactiva #Jupyter cuadernos, validación... ¡Esto es enorme! https://t.co/iRzERrUdQX por @jonmmease 👍 pic.twitter.com/VvnGdmgGEk
- Radim Řehůřek (@RadimRehurek) 6 de julio de 2018
Plotly is another example of a tool that has both open-source and proprietary (paid) products, each tier containing its own functionality. Offerings can be grouped into two platforms (Plotly On-Premises and Plotly Cloud) with four primary business intelligence tools covering charting, dashboards, slide decks, and SQL client. The SQL client is free, while Plotly libraries are available as open-source through JavaScript, Python, and R. One of the oft-marketed features of Plotly (at least in the paid tools) includes the ability to collaborate and share data visualizations with other team members.
9. Polymaps
Similar a Leaflet, y como su nombre indica, Polymaps es una herramienta que consiste en una biblioteca de JavaScript para "hacer mapas dinámicos e interactivos en los navegadores web modernos". Polymaps es otra herramienta que aprovecha la funcionalidad de SVG, facilitando la estilización a través de CSS, y permite una mayor interactividad. Entre los ejemplos de visualizaciones de mapas se encuentran el mapeo general de capas de calles, los mapas de cloropletas (por ejemplo, comparando datos a nivel estatal), la densidad de población e incluso el uso de la agrupación k-means.
10. OpenHeatMaps
En la categoría de subir y crear, OpenHeatMaps es una herramienta bastante básica que permite al usuario subir un csv, excel, or Google Sheets file, and create a map instantly. OpenHeatMap can also be used by developers (as a JQuery plugin) to provide for mapping functionality within their own website. Users uploading a file for rendering are recommended to include a full street address in one field, with values represented in another field (for instance, housing value, sales price, number of employees, etc.). Geographies can be point-based (i.e. one address), or aggregates such as city, county, state, etc.
11. DyGraphs
DyGraphs afirma que una de sus principales características es la capacidad de manejar enormes conjuntos de datos, trazar millones de puntos de datos sin "empantanarse". Otra función, para los que se consideran unos empollones de la estadística, es la posibilidad de mostrar barras de error y/o intervalos de confianza. Para utilizarlos, hay que especificar una desviación estándar en el archivo de datos. Las demostraciones del tutorial son bastante básicas, pero deberían servir para que alguien se inicie rápidamente en la creación de sus propias visualizaciones.
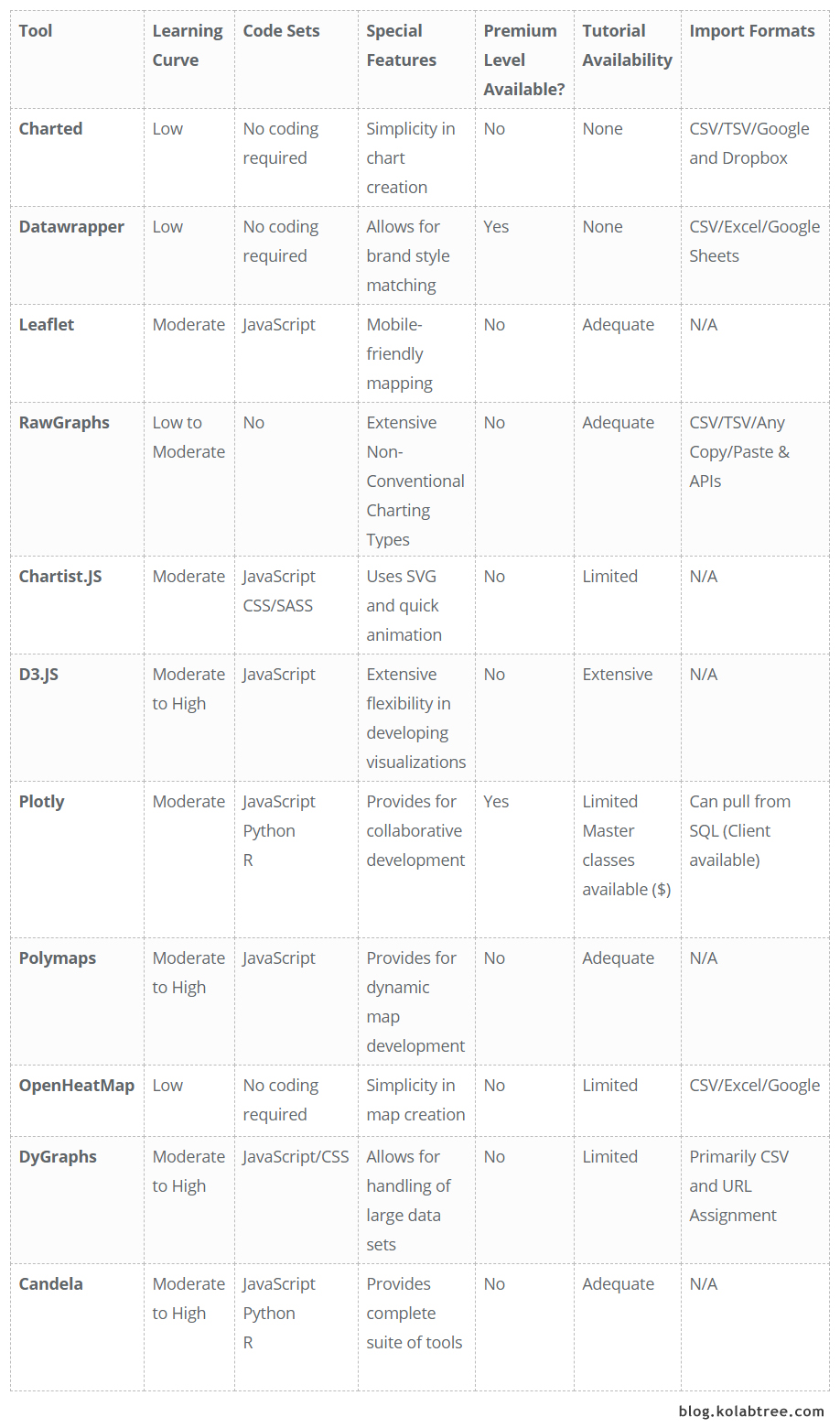
Matriz de comparación




![11 mejores herramientas de visualización de datos de código abierto [Actualizado]](https://www.kolabtree.com/blog/wp-content/uploads/2018/07/DATAVIZ-702x336.jpg)